
WordPressテーマAFFINGER6でファビコンの設定を行ってみました。
以前はAFFINGERの管理画面からの設定もできたみたいですが、今はWordPressの基本機能から設定するようになっています。
ファビコンを設定すると、自身のサイトを判別しやすくなるなど、視覚的なメリットがあるので是非、挑戦してみてください。
この記事のポイント!
- ファビコンとは何か?
- ファビコンの設定方法【実際の手順に沿って解説】
- 設定してから反映されるまでの期間【体験談】
このような情報をまとめてみました。
僕もはじめて設定してみましたが、特に悩むようなところはありませんでしたよ。
【スポンサーリンク】
favicon(ファビコン)とは何か?

favicon(ファビコン)とは、簡単に言うとサイトのシンボルマークのことです。
自分で設置することができ、ブックマークやブラウザーのタブ、検索結果などに表示することができます。


上の2つの画像がファビコンとなります。
SEOには直接、関係はありませんが、設定することでページが目立つなどの効果がありますよ。
たくさんタブを開いていても目立つので、読者さんが覚えてくれるかもしれません。
WordPressの基本機能から、簡単に設定できるので是非、挑戦してみてください。
AFFINGER6でファビコンを設定する方法

ファビコンを設定する方法を紹介します。
以前はAFFINGERの管理画面からも設定できたみたいですが、今はWordPressの基本機能からしか設定できませんので注意してください。

設定する方法は、とても簡単です。
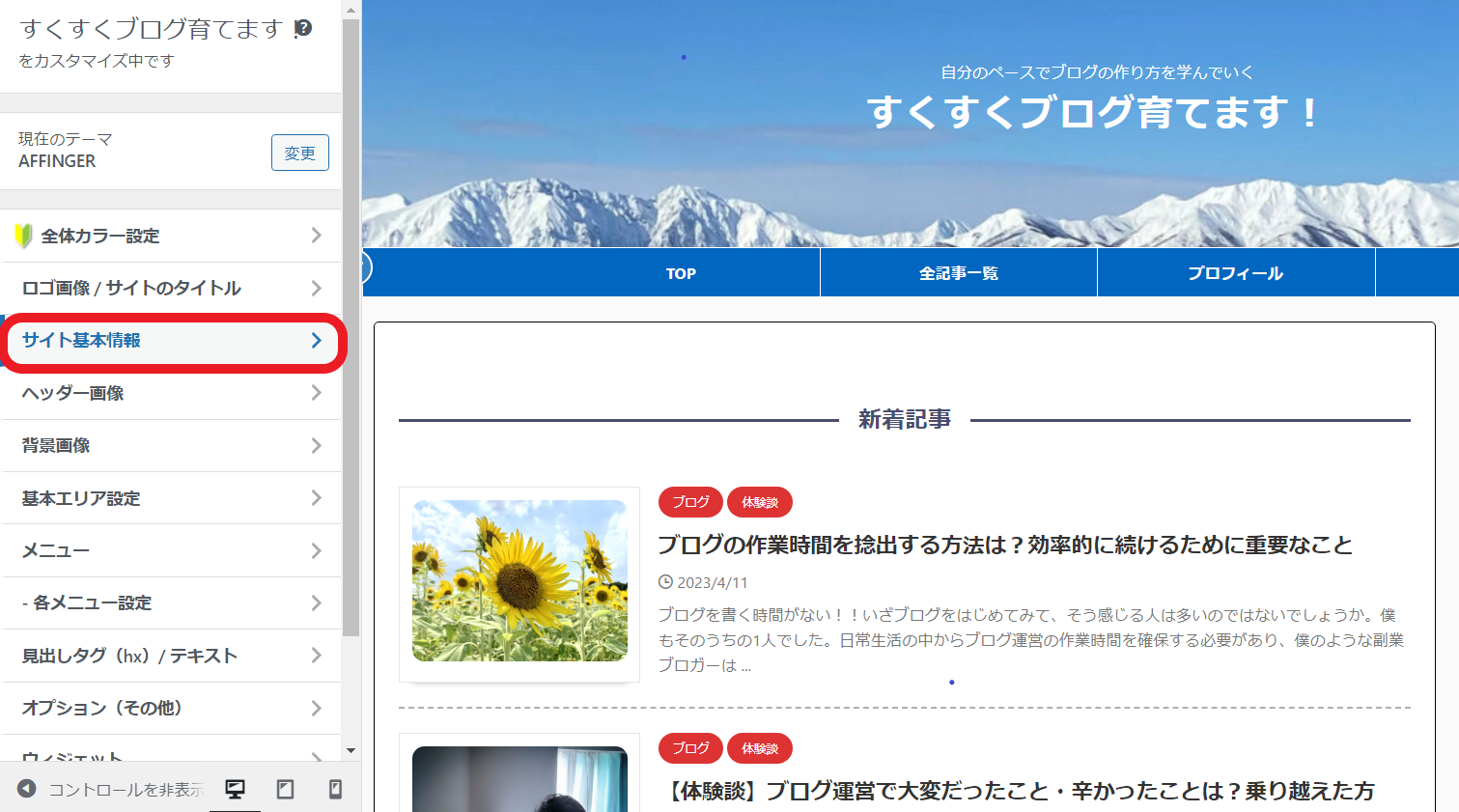
まず、WordPressの基本機能から『外観』⇒『カスタマイズ』⇒『サイト基本情報』をクリックします。

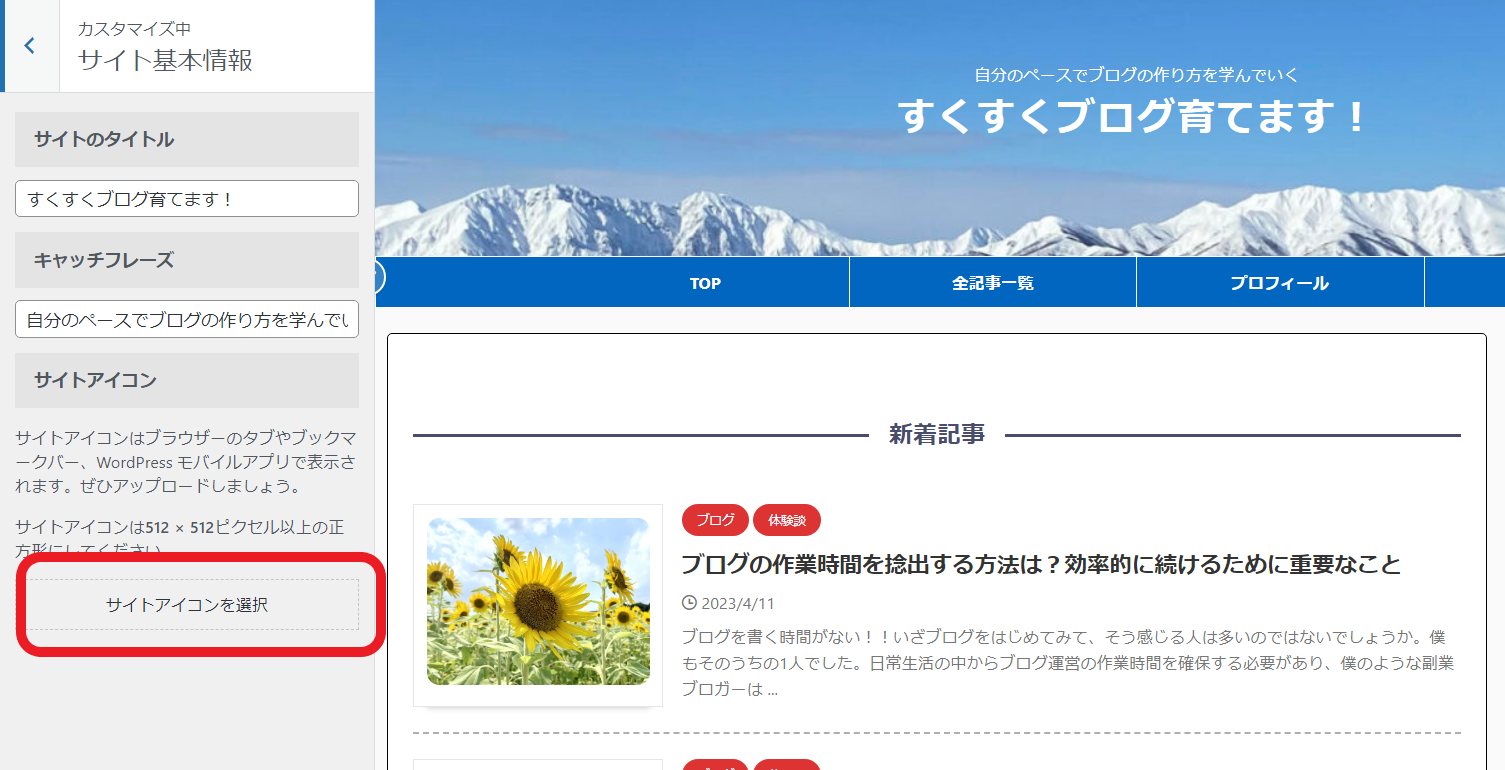
サイト基本情報の下段にある『サイトアイコンを選択』をクリックします。
あとはファビコンに設定したい画像を選択し、『公開』すれば完了です。
ブラウザーのタブはすぐに更新されるので、僕はそこで無事に反映されているか確認をしました!
また、ファビコンは「512x512ピクセル以上の正方形」が推奨のサイズとなっていました。
長方形の画像などは、『サイトアイコンを選択』時に画像切り抜きされるので注意してください。
検索結果には約3日後に反映された

僕がファビコンを設定した時は、すぐにはGoogleの検索結果には反映されませんでした。
細かく確認したところ、約3日後に反映されているのを確認することができました。
ブラウザーのタブはすぐに更新されたので若干、焦りましたが無事に更新されて良かったです。
ファビコンを早く表示させたい場合は、早めの設定をおすすめしますよ。
また、少しでも早く反映してもらうために、Googleサーチコンソールでインデックスの再登録をする方法もあるみたいです。
まとめ
今回は、ファビコンの設定方法について紹介しました。
以前はAFFINGERの管理画面からの設定もできたみたいですが、今はWordPressの基本機能からしか設定できませんので注意してください。
ファビコンを設定すると、サイトが目立つなどの効果があります。
SEOなどには直接、効果はありませんが、目立つって意外と重要な要素ではないでしょうか。
簡単に設定できるので是非、ファビコンの設定を行ってみてください。
おわり
【スポンサーリンク】