
AFFINGER6では記事ごとに『noindex、nofollow』の設定ができるみたいです。
noindex・nofollowを設定するとどうなるのか?設定する意味があるのか?正直、よくわからないですよね。
なので、今回は『noindex・nofollowの役割や設定方法』について紹介したいと思います。
僕自身、noindex・nofollowの役割などが曖昧だったので、改めて学びまとめてみました。
この記事のポイント!
- index/noindex/follow/nofollowの役割とは
- どんな記事に設定すればいいのか?具体的な例を紹介
- AFFINGERでの設定方法(記事ごとの設定方法)
このような情報をまとめてみました。
上手くnoindex・nofollowを使えると、SEOなどにも効果があるみたいですよ!
AFFINGER6を使っている方は積極的に、noindex・nofollowを利用してみてはいかがでしょうか。
【スポンサーリンク】
noindex・nofollowタグとは?機能や役割を紹介

現在、僕が使用しているワードプレスのテーマ『AFFINGER6』では、以下の4つのタグを使用することができます。
4つのタグの機能・役割
- index:WEB上に公開したページを、検索結果に反映させる設定
- noindex:検索結果に反映させない設定(インデックスさせないタグ)
- follow:ブログ内に貼ってあるリンク先にも、「クローラー」を巡回させる設定
- nofollow:ブログ内に貼ってあるリンク先を「クローラー」に巡回させない設定
AFFINGER6では『index,follow』『index,nofollow』『noindex,follow』『noindex,nofollow』の4つを記事ごとに選ぶことができますよ。
記事ごとに簡単に設定できるので、嬉しい機能ではないでしょうか。
noindex・nofollowといった機能は正直、よく分からないですよね・・・
僕もはてなブログから移行した当初、noindex・nofollowといったタグの機能を知り、頭を抱えたのを覚えています。
ただ、上手くnoindex・nofollowなどのタグを使うと、SEOなどにも効果があるみたいですよ!

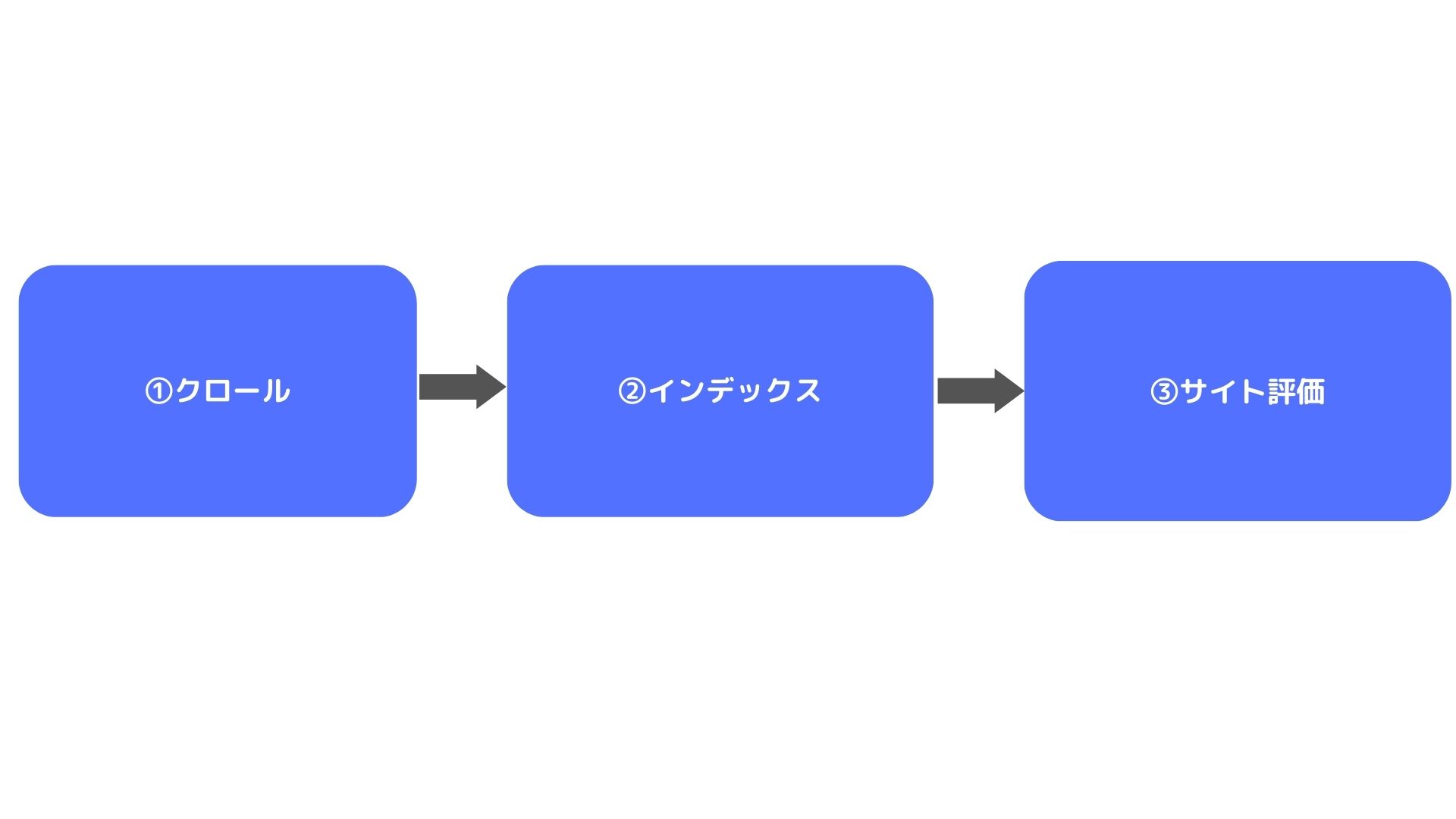
簡単な図ですが、これがWEBサイトが評価される仕組みです。
インデックスとは【Web上に公開したページを「検索結果」に反映させること】を言います。
つまり、GoogleやYahoo!などの検索サイトに検索結果を反映させるorさせない設定をすることができるということです。
検索結果に反映させない?これに何のメリットがあるの?と思い、調べてみると質の悪い記事は、ブログの評価を下げてしまう可能性があるとのこと。
なので、これを検索結果に反映させなければ、サイトの評価が上がるとの仕組みみたいです。
noindexタグを使う場面はどんな時?具体的な例を紹介

noindexタグとは、Googleなどの検索エンジンに記事をインデックスさせないようにするためのタグのことです。
作成した記事をあえて検索結果に反映させない・・・どんな場面で使えばいいのでしょうか。
調べてみた結果、以下のような時に使用するケースが多いみたいですよ。
noindexタグを使う場面
- お問い合わせのページ
- プライバシーポリシー
- サイトマップ
- 質の悪い記事
- エラーページ
- 自動生成されるタグページ、カテゴリーページなど
僕の場合、WEB上に検索結果を反映させても意味ないページは『noindex』を利用するように心掛けています。
具体的な例としては・・・検索からアクセスされないようなページに使っています。

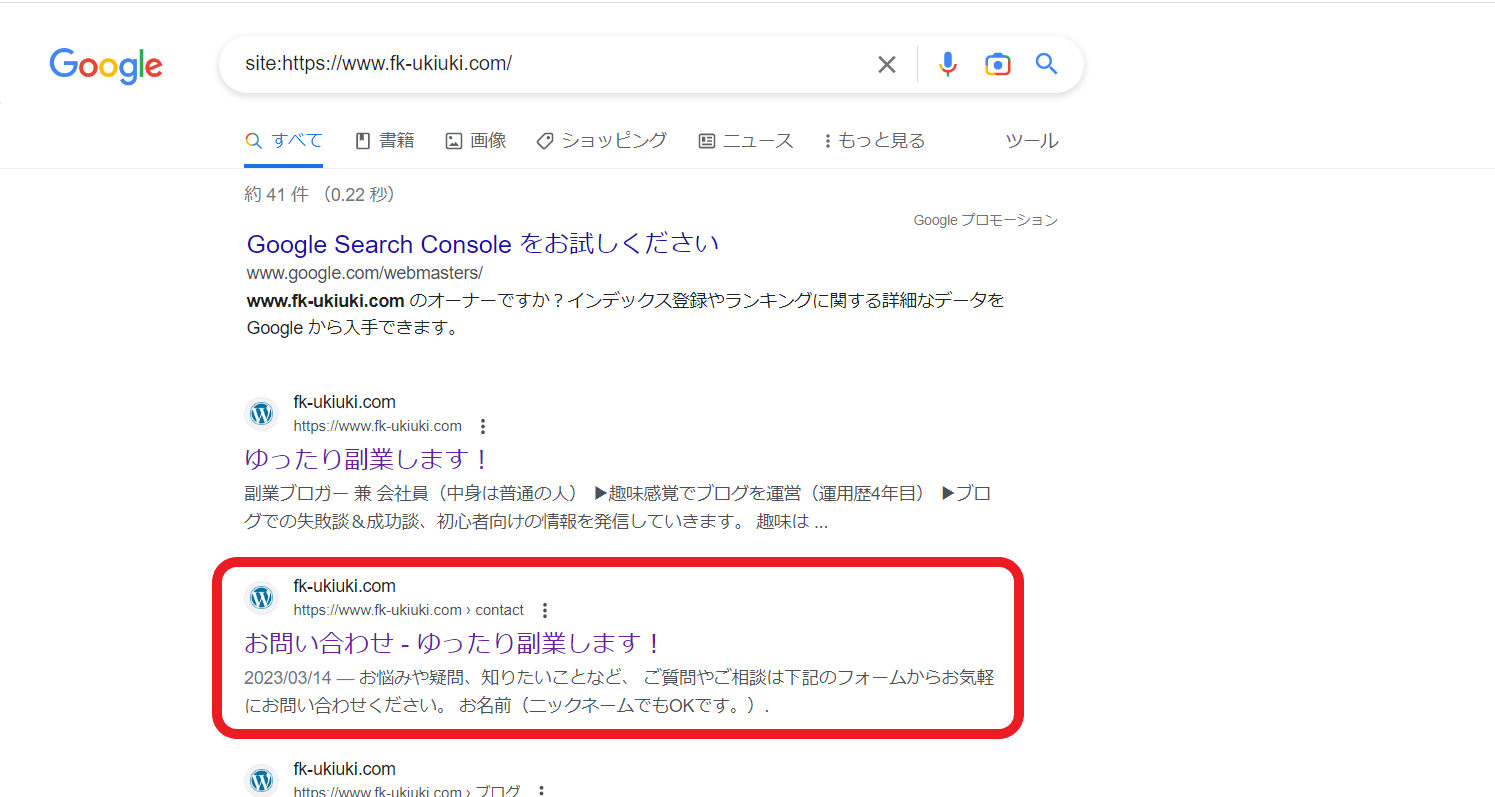
当ブログを『検索コマンド site:』で検索した結果、お問い合わせのページが出てきました。
noindexへ変更する前なので、WEB上に検索結果が反映されています。
このお問い合わせのページですが、検索からのアクセスは期待できないですよね?
役割としてはブログ内を充実させるなので、WEB上に検索結果を反映させるメリットはあまりないです。
僕はそういった観点で『noindex』を利用するようにしています。
ただ、当ブログは開設してまだ日が浅いため、noindexを利用している記事は一つもありません。
将来的に記事数が増えてきたら、対応していきたいと考えています。
【スポンサーリンク】
nofollowタグを使う場面はどんな時?具体的な例を紹介

nofollowタグですが、記事に貼ってあるリンク先を「クローラー」に巡回させないようにするタグのことです。
主に以下のような時に使用するケースが多いみたいですよ。
nofollowタグを使う場面
- 無関係なページのリンクを記事内に貼る時
- あまり信頼できないコンテンツのリンクを記事に貼る時
- アフィリエイトなどの広告を記事に貼る時
基本的には、アフィリエイトリンクを設置している記事に関しては、nofollow設定にした方が良いみたいです。
Googleアドセンスの記事も同様に、nofollow設定にした方が良いのかもしれませんね・・・
僕個人としては、自分で管理できないリンクについては、nofollow設定にするように心がけています。
noindexタグを設定するのと記事の削除どちらが良い選択なのか?

noindexタグを使用するくらい質の悪い記事なら、削除した方が良いのでは?記事を残す意味があるのか?
ふと、こんな疑問がでてきたので、どうなのか調べてみました!
結論としては、残念ながら明確な答えはないみたいです。
質の悪い記事でも削除したくない、リライトで生まれ変わる可能性があるなら、noindexタグを使用するケースが多いみたいですよ。
反対にアクセスがほぼない記事、検索順位が低すぎる記事などは削除した方が良いかもしれません。
記事を削除する判断例
- アクセスがほとんどない記事
- 検索順位が低すぎる記事
- 内容が微妙、リライトするのが大変なレベルの記事
noindexタグを使用するケース
- どうしても削除したくない質の悪い記事
- リライトで生まれ変わる可能性のある記事
AFFINGERでの設定方法は?記事ごとに簡単に設定可能

僕が現在、使用しているWordPressのテーマ『AFFINGER6』では、簡単にindex変更に関する設定をすることができますよ。
記事ごとに設定することができ、別にプラグインなどを使う必要もないので、WordPress初心者にも優しいです。
設定方法は以下の通りとなります。
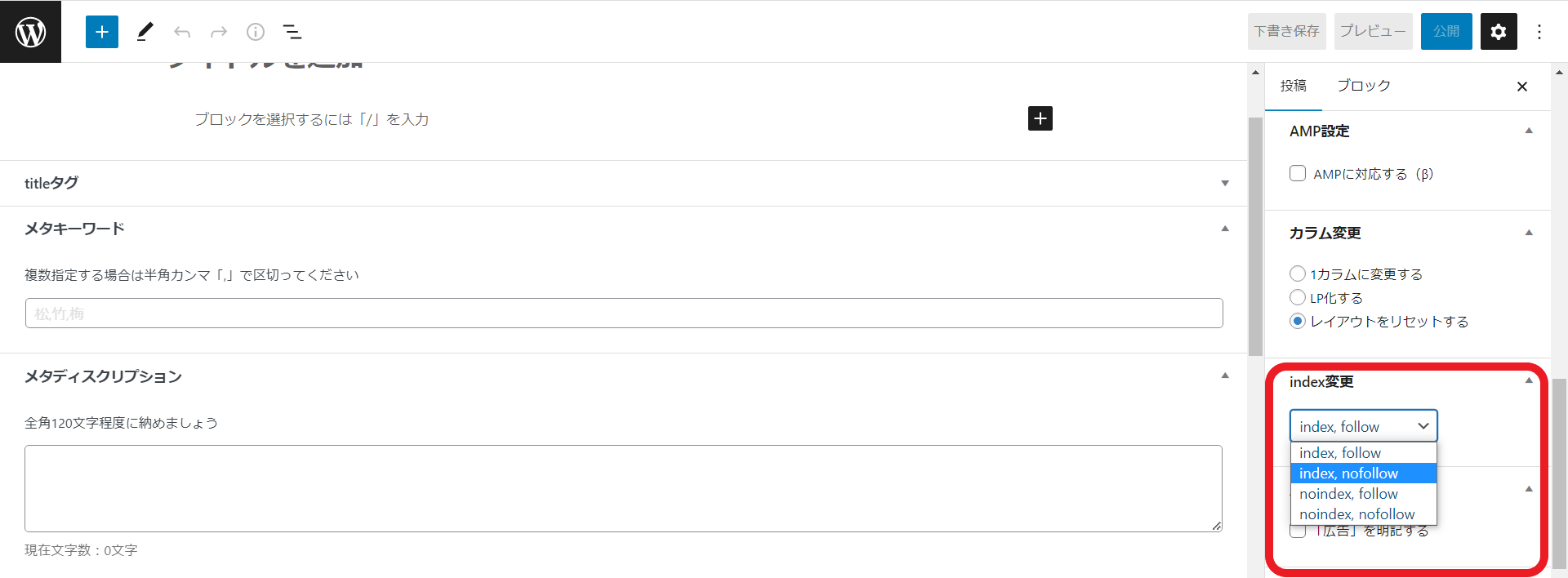
index変更 やり方
- WordPressの投稿画面から編集したい記事を選択
- 右上の『設定』をクリック。index変更の項目をクリック
- noindexやnofollowを選択し記事を更新する
とても簡単ですよね。
質の悪い記事があってブログ全体の評価が下がる可能性がある際や、クローラーにリンク先を巡回させたくない時は是非、設定してみてはいかがでしょうか。
まとめ
今回はnoindex・nofollowなどのインデックス設定について紹介しました。
WordPressでは設定やプラグインなどを使用して、記事ごとに『インデックス』を管理することができますよ。
インデックスの設定をすることで、ブログ全体の評価を上げることもできるので是非、挑戦してみてはいかがでしょうか。
僕が現在、使用しているWordPressのテーマ『AFFINGER6』では、簡単に記事ごとにインデックスを管理することができます。
別にプラグインなどを使う必要もないので、WordPress初心者にも優しいのでおすすめのテーマですよ。
是非、本記事を参考にして、インデックス設定を行ってみてはいかがでしょうか。
おわり
【スポンサーリンク】